
Angular
Entwicklung
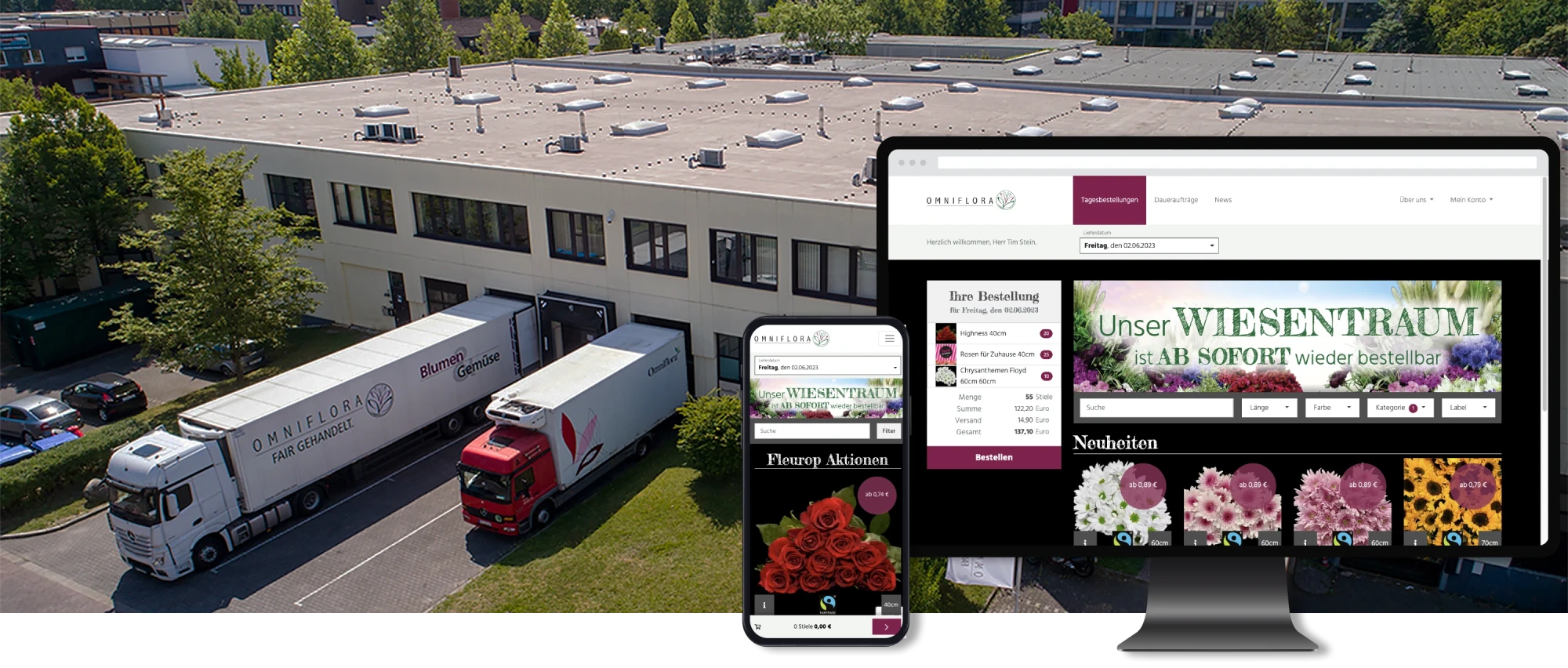
Omniflora Blumen Center GmbH, Neu-Isenburg.
Web-Apps mit Angular

Seit 2015 betreuen wir Omniflora, einen der führenden Fair-Trade-Blumenimporteure und Fleurop-Partner, u.a. bei Realisierung des B2B-Shops, über den Floristen in wenigen Schritten tagesgenaue Bestellungen aufgeben können. Beim Relaunch auf Magento 2 wurde ein moderner Headless-Commerce Ansatz gewählt, bei dem das Frontend als Angular Applikation vom Magento-Backend entkoppelt sind und mittels API kommunizieren. Der Vorteil ist eine bessere User-Experience sowie die Möglichkeit, den Shop als Webapplikation und Progressive Web App für Android und iOS bereitzustellen - auf einer technologischen Basis.








Warum Angular?
1. Von Google entwickelt
Angular wird von den Entwicklern von Google unterstützt und kontinuierlich weiterentwickelt, was für Stabilität und Zukunftssicherheit sorgt.
2. Typisierung
Im Gegensatz zu anderen Frameworks erwartet Angular strikt den Einsatz von TypeScript, einer typisierten (strikteren) Version von JavaScript. Dies fordert den Entwicklern mehr ab, verbessert aber eben auch die Codequalität, was zu weniger Fehlern und einer besseren Wartbarkeit führt.
3. Best Practices
Angular eignet sich hervorragend für mittelgroße und große Anwendungen mit umfangreichen Anforderungen, da es eine klare Struktur und Best Practices vorgibt. Es schränkt die Entwickler zugegeben ein, aus unserer Sicht aber ein Vorteil, da der Code durch Standards besser und lesbarer wird - gerade, wenn Entwickler im Team wechseln und sich neue Entwickler einarbeiten müssen.
4. Ready for App
Mit Frameworks wie Ionic lassen sich Angular-Anwendungen auch als mobile App für IOS und Android umsetzen. So ist es möglich, mit einer geteilten Code-Basis für verschiedene Plattformen (Web, App, usw.) zu entwickeln, was den Aufwand und die Komplexität im Vergleich zu Parallel-Entwicklungen deutlich reduziert.

Anforderungsanalyse & Konzeption
Im Rahmen der Anforderungsanalyse erfassen wir gemeinsam mit Ihnen Ihre individuellen Ziele und Anforderungen an Ihre neue Applikation, um eine passgenaue Lösung zu entwickeln. Wir konzipieren eine Architektur Ihrer Angular-Anwendung, die Usability, Performance, Erweiterbarkeit und Wartbarkeit von Anfang an sicherstellt. So legen wir das Fundament für eine erfolgreiche und zukunftssichere Webanwendung, die über Jahre betrieben und weiterentwickelt werden kann.
Entwicklung der Angular Applikation
In einem agilen Entwicklungsprozess programmieren wir Ihre individuelle Angular Applikation. Wir arbeiten dabei in enger Abstimmung mit Ihnen in regelmäßigen Sprint Meetings, damit Sie den Fortschritt sehen und Prioritäten des nächsten Sprints angepasst werden können. So entsteht Ihre maßgeschneiderte Webanwendung auf Angular-Basis.
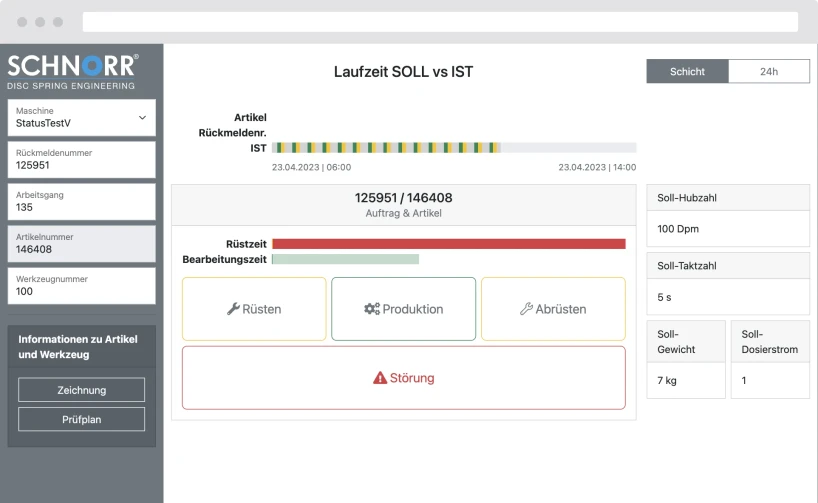
Schnorr GmbH, Sindelfingen.


Anbindung an APIs und Backend-Systeme
Bei Angular handelt es sich um ein Frontend-Framework, was bedeutet, dass Daten, die in einem Server gehalten werden, wie z.B. Benutzerkonten, von Angular abgerufen oder aktualisiert werden müssen. Darum ist die Anbindung von Angular Apps an vorhandene Systeme, Schnittstellen oder eigens entwickelte Backendsysteme und Datenbanken essenziell.
Automatisiertes Testing
Durch den Einsatz von Unit-, Integrations- und End-to-End-Tests mit Jasmine wird sichergestellt, dass Angular-Anwendungen stabil funktionieren und auch sogenannte Edge-Cases (Sonderfälle), die beim manuellen Testen oft übersehen werden, aber häufig Fehlerquellen sind, automatisiert getestet werden. Dies ermöglicht eine frühzeitige Fehlererkennung, reduziert die Gefahr, dass ich mit Updates oder Erweiterungen Fehler einschleichen.
Das automatisierte Testing vereinfacht somit einerseits die Entwicklung von Erweiterungen und reduziert andererseits langfristig den Wartungsaufwand.

Cross-Plattform Angular-Entwicklung
Angular eignet sich hervorragend, um damit neben Webapplikationen auch andere Plattformen wie Android, iOS oder auch Windows und macOS-Apps zu entwickeln - auf einer, gemeinsamen Code Basis. Wir benutzen dazu die Frameworks Ionic für mobile Apps und Electron für Desktop-Apps. So sparen Sie Entwicklungsaufwand im Vergleich zu separaten Entwicklungen für jedes Betriebssystem und erreichen Ihre Nutzer auf allen wichtigen Plattformen.

Ionic ist ein Framework zur Entwicklung mobiler Apps mit Webtechnologien. Es ermöglicht die Erstellung plattformübergreifender Anwendungen, die auf iOS, Android und im Web laufen - mit nur einer gemeinsamen Codebasis.

Electron ist ein Framework zur Entwicklung von Desktop-Anwendungen mit Webtechnologien. Es ermöglicht den Einsatz derselben Codebasis für Windows, macOS und Linux - ideal für plattformübergreifende Desktop-Apps mit moderner Benutzeroberfläche.