
Vue.js
Entwicklung
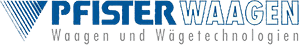
Aereco GmbH, Hofheim am Taunus und Aereco S.A., Collégien b. Paris.
Entwicklung mit Vue.js

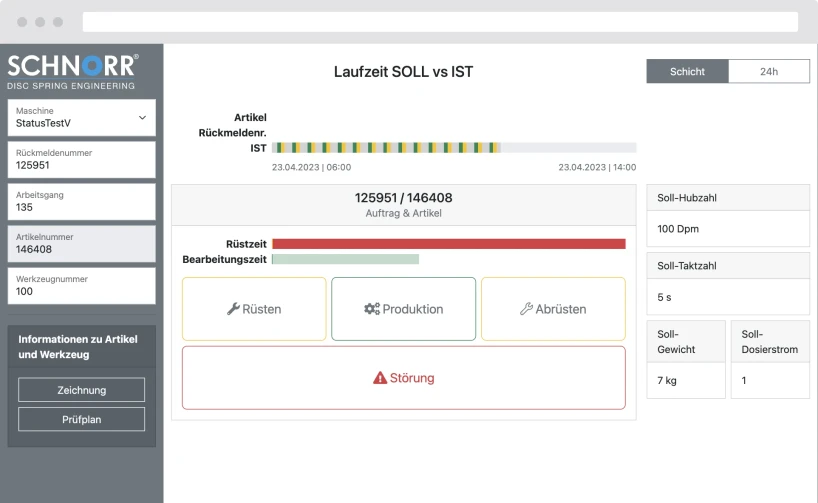
Um das umfangreiche Produktangebot des internationalen Lüftungsunternehmens Aereco für die Architekten und Planer zugänglicher zu machen, haben wir gemeinsam einen Produkt-Finder als WordPress-Plugin mithilfe von Vue.js konzipiert, mit dem über wenige Filterkriterien schnell die passenden Produkte für das Anwendungsszenario gefunden werden können. Auf den Produktseiten kann darüber hinaus der optimale Betriebspunkt berechnet und alle Datenblätter als PDF downgeloadet oder als Mail versendet werden. Durch den Erfolg des ersten Produktfinders wurde ein zweiter für eine andere Produktkategorie und ein weiterer für die Muttergesellschaft in Frankreich beauftragt.





Warum Vue.js?
 Leichtgewichtig und performant
Leichtgewichtig und performant
Dank virtuellen DOM und optimierter Rendering-Strategie liefert Vue.js eine exzellente Benutzererfahrung - auch bei datenintensiven Anwendungen. Mit nur ca. 125 KB ist das Framework leichtgewichtig und führt zu schnelleren Ladezeiten als andere Javascript-Frameworks wie Angular.
 Für Single Page Applications und Plugins geeignet
Für Single Page Applications und Plugins geeignet
Vue ermöglicht neben Single Page Applications, die komplett mit Vue realisiert werden, als auch die Verwendung in Plugins, bei denen lediglich innerhalb eines bestimmten Elements einer Website (z.B. ein Produkt-Finder) Vue verwendet wird. Vue lässt sich problemlos in die restliche Seite einfügen, ohne, dass die komplette Seite auf Vue umgestellt werden muss.
 Starke Community und Ökosystem
Starke Community und Ökosystem
Die weite Verbreitung von Vue und unterstützende Tools wie Vue CLI, Vue Router, Pinia (ehemals Vuex) ermöglichen eine schnelle und effiziente Entwicklung moderner Webanwendungen.
Single Page Applications
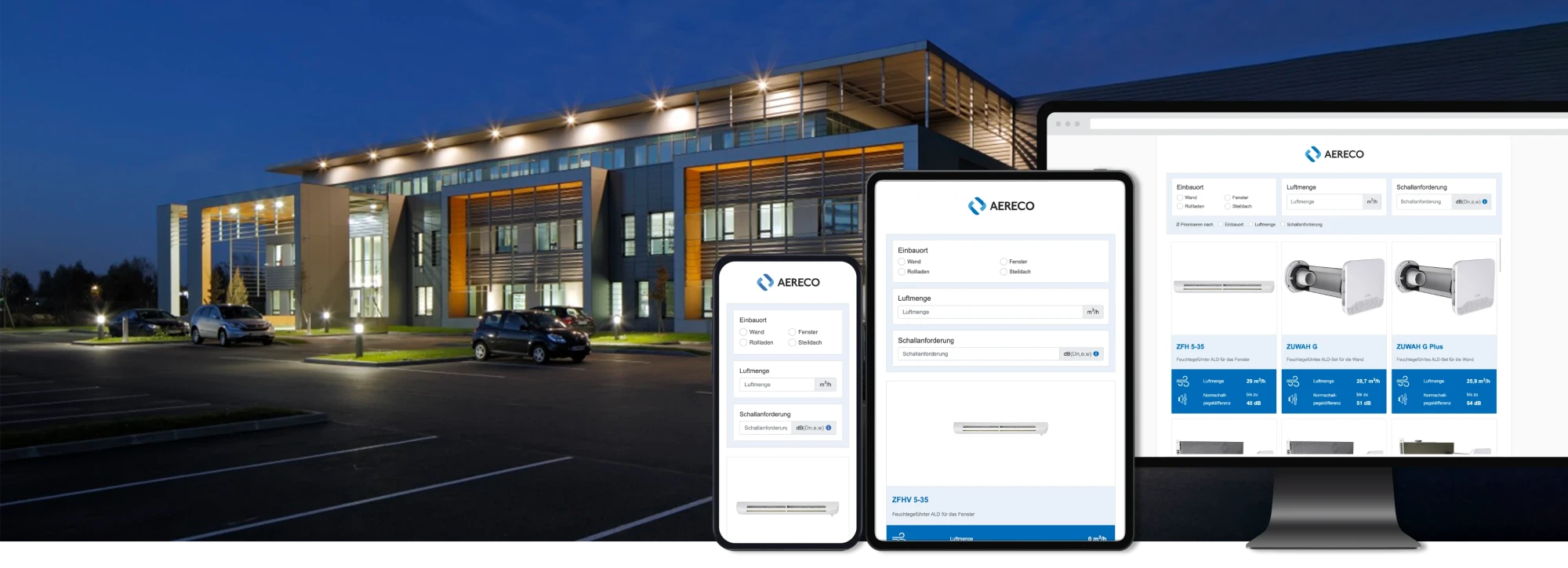
Mit Vue.js entwickeln wir moderne Single Page Applications (SPAs), die durch schnelle Ladezeiten und eine reibungslose Nutzererfahrung überzeugen. Inhalte werden dynamisch nachgeladen, sodass Nutzer ohne Unterbrechungen durch die Anwendung navigieren können. Dank der komponentenbasierten Architektur sind SPAs mit Vue.js besonders wartungsfreundlich und flexibel erweiterbar. Ideal für Dashboards, Portale oder interaktive Webanwendungen jeder Größe.
Schnorr GmbH, Sindelfingen.


Plugins mit Vue.js
Vue.js eignet sich ideal für die Entwicklung von Plugins für Websites, CMS oder Shops durch Plugins. Vue.js wird dabei nur innerhalb des Plugins benötigt - die restliche Seite kann unverändert bleiben.
Die modernen Frontend-Funktionen von Vue.js lassen sich somit modular integrieren - ob für Funktionen wie Produkt-Finder, Händersuche, API - Anbindung usw. So können flexible bestehende Systeme mit modernen UI-Komponenten erweitert werden. Gerne konzipieren und entwickeln wir Ihr individuelle Vue.js-Plugin.
Aereco GmbH, Hofheim am Taunus und Aereco S.A., Collégien b. Paris.
Schnittstellen- & Backend-Integration
Nahtlose API-Anbindung
Da es sich bei Vue.js um ein Frontend-Framework handelt, kommuniziert dieses für gewöhnlich mit einem Server-System zum Austausch von Daten. Wir unterstützen dabei die Anbindung an verschiedenste Systeme, von Rest-APIs, über GraphQL bis hin zu NoSQL-Datenbanken.
Integration von Headless CMS und Backends
Vue.js eignet sich ideal für die Realisierung des Frontend-User-Interfaces für Inhalten aus modernen Headless Content-Management-Systemen, Shop Systemen oder sonstigen Backend-Diensten. Wir binden diese Systeme per API nahtlos an und sorgen so für ein erstklassiges, performantes Nutzererlebnis.

Testing & Qualitätssicherung
Zur Sicherung von Funktionalität, Stabilität und langfristiger Qualität setzen wir auch bei Vue.js auf die Verwendung der typisierten Variante von JavaScript, TypeScript, auch wenn dies initial aufwändiger ist als eine reine JavaScript-Implementierung. Wir sind davon überzeugt, dass sich dieser Aufwand schnell in einer besseren Qualität und Wartbarkeit auszahlt.
Darüber hinaus setzen wir wie bei allen Frontend-Apps auf Unit-, Integrations- und End-to-End-Tests zur Sicherstellung einer kontinuierlich hohen Qualität und Zuverlässigkeit - auch bei agilen, iterativen Weiterentwicklungen. Automatisierte Tests für Komponenten und Services ermöglichen es uns, Fehler frühzeitig zu erkennen und Regressionen zu vermeiden. Damit bleibt Ihre Anwendung zuverlässig, wartbar und zukunftssicher.
Cross-Plattform Vue.js-Entwicklung
Durch den Einsatz von Vue.js können Anwendungen effizient für mehrere Plattformen gleichzeitig entwickelt werden - sei es für Web, Mobilgeräte oder Desktop. Statt für jedes Betriebssystem separate Lösungen zu gestalten, setzen wir auf eine gemeinsame Codebasis. Für mobile Plattformen wie Android und iOS nutzen wir das leistungsstarke Framework Ionic, während Electron uns die Entwicklung nativer Desktop-Anwendungen für Windows und macOS ermöglicht. Das spart nicht nur Entwicklungszeit, sondern sorgt auch dafür, dass Ihre App auf allen wichtigen Plattformen präsent ist.

Ionic ist ein Framework zur Entwicklung mobiler Apps mit Webtechnologien. Es ermöglicht die Erstellung plattformübergreifender Anwendungen, die auf iOS, Android und im Web laufen - mit nur einer gemeinsamen Codebasis.

Electron ist ein Framework zur Entwicklung von Desktop-Anwendungen mit Webtechnologien. Es ermöglicht den Einsatz derselben Codebasis für Windows, macOS und Linux - ideal für plattformübergreifende Desktop-Apps mit moderner Benutzeroberfläche.